
How to Fix WordPress When Youtube Has Wrong Shape
I spent an unhealthy amount of time trying to fix Youtube so that it would appear correctly in WordPress, rather than the overly tall box shape I had been getting. This post explained the details of how that was achieved.
The Problem (With the Shape!)
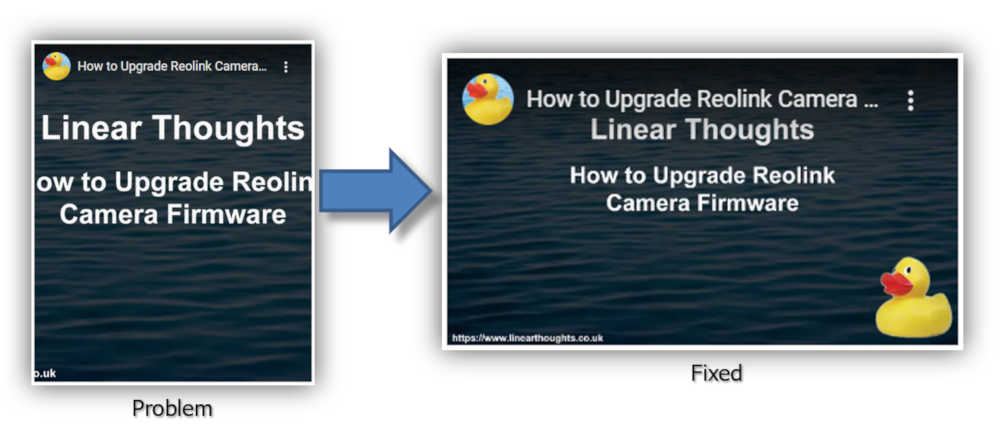
I had a problem with my blog where YouTube embedded videos looked fine when viewed on a desktop but as the width of the viewing platform came down the square that the video appeared in got thinner and you could only see the middle of the video. In other words, the shape was wrong as you can see from the picture below (which is part of https://www.linearthoughts.co.uk/how-to-update-firmware-on-a-reolink-camera/). Following the steps listed here will get you to the screen on the right!

The Solution
When I looked at some other blogs using Chrome Developer Tools, the ones that seemed to handle this correctly had an additional div that included the term “jetpack-video-wrapper” as can be seen below.
Investigating this div further lead to https://jetpack.com/support/responsive-videos/ which supplies some code that should be added into the functions.php file. Note this is the functions.php file specifically associated with the theme you are using, more on that later. Needless to say, you need to have the Jetpack plugin installed for this but it seems to one of the first plugins that most site owners install anyway. If you are installing Jetpack for the first time as a result of this post, you should note that it is a free plugin but does have a number of additional features that can be paid for.
Before editing functions.php it is strongly recommended that you back up your website and also know how to recover it if this edit goes wrong. if you corrupt functions.php you may not be able to restart WordPress again and that would definitely result in a VERY BAD DAY!
I recommend UpdraftPlus as a backup program. A restore from that program is normally done through its admin console, but there is a workaround if WordPress has crashed. For more details of that, have a look at this page. Nevertheless, if you haven’t got the message already, this change needs to be done with caution and prior preparation.
Best Way to Modify File
If you have access to the file system that your site is hosted on, log in there and navigate to “wp-content/themes/<your-theme>” .
“<your-theme>” is your currently active theme, in my case that will say momentous-lite. Once in there you should be able to see the functions.php file. Then do the following:
- Copy functions.php to wasfunctions.php. That will give you a backup if things go wrong.
- Edit functions.php using your favourite editor and add the code in https://jetpack.com/support/responsive-videos/ described earlier.
- (Optional – depends on your setup). Clear any cache files you may have.
- Do a fresh load of your site on a web browser and confirm the Youtube videos now scale properly.
- (Optional) Delete wasfunctions.php as the fix has worked.
Slightly Riskier Way to Modify File
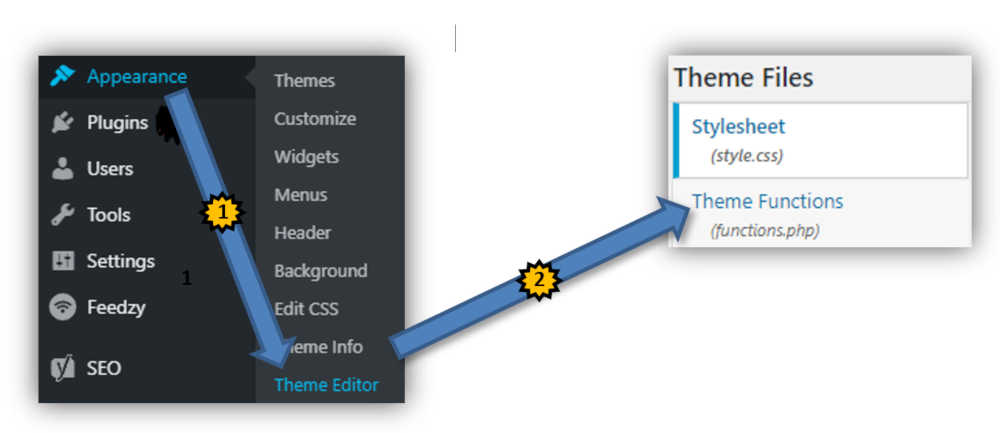
If you don’t have access to the file system, the change can be done directly in WordPress. While logged in (with suitable administrator permissions), select “Appearance” and from the menu that appears, select “Theme Editor”. This will then bring up a screen that shows the css and php files that make up your theme. On the right hand side of the screen select “Theme Functions (functions.php)”. See the diagram below for further info.

Then do the following:
- Go to the top of functions.php file and scroll down until any comment lines have been passed.
- Insert the code in https://jetpack.com/support/responsive-videos/ after the comments.
- Scroll to the bottom of the page and select “Update File”.
- (Optional – depends on your setup). Clear any cache files you may have.
- Do a fresh load of your site on a web browser and confirm the Youtube videos now scale properly.
Theme Updates
You should be aware that if the designer of the theme supplies you with an update and you decide to install it, this will cause a new version of functions.php to be installed. The unfortunate side effect of that is the edit described above will also be lost at that time. You can easily fix that by reapplying the edit but if there are frequent updates to your theme there is a better approach where you set up a child theme.
Setting up a child theme means that edits such as this one will not be lost, but there is a bit more work involved in setting it up. For more details on how to do that see https://developer.wordpress.org/themes/advanced-topics/child-themes/ .
Photo by Nadya Spetnitskaya on Unsplash (photo chosen because this took a lot of work to get it into shape!)